Pada Tutorial Bootstrap ini akan dijelaskan tentang pengertian dan cara menggunakan bootstrap. Bootstrap adalah sebuah library framework CSS yang di buat khusus untuk bagian pengembanganfront-end website. Bootstrap merupakan salah satu framework HTML, CSS dan javascrip yang paling populer di kalangan web developer.
Tentu anda bertanya-tanya kenapa sangat banyak yang telah menggunakan bootstrap dalam pengembangan website. Berikut akan di jelaskan beberapa kegunaan yang telah menjadi kelebihan pada bootstarp, adapun beberapa kelebihan bootstrap adalah sebagai berikut.
- Penggunaan bootstrap sangat menghemat waktu
- Tampilan bootstrap yang sudah cukup terlihat modern
- Mobile Friendly yang maksudnya tampilan bootstrap sudah sangat responsive, yaitu tampilan bootsrap sudah mendukung segala jenis resolusi,baik itu pc, laptop, tablet dan smartphone
- sangat ringan karena bootstrap dibuat dengan sangat terstruktur
Oke kita langsung saja ya dengan tutorialnyaa,,
Untuk cara menggunakan bootstrap yang pertama kali yang harus anda lakukan adalah melakukan instalasi/ anda dapat mengunduh mendownload lagsung bootstrap pada website resminya di https://getbootstrap.com/docs/4.0/getting-started/download/
- Pastikan XAMPP dinyalakan telebih dahulu kemudian klik tombol start pada Apache dan MySql Ohh iyaa lupa menyampaikan disini saya memakai aplikasi bernama Atom,
- kemudian buka directori htdocs di didalam file xampp, buat file baru/new document terserah ingin dinamai apaa kalau saya pribadi tugas2paksuyud 😛
- Buatlah folder lagi didalam folder yang sudah kalian bikin tadi, Extract bootstrap yang sudah di downloa tadi kemudian pindahkan folder css, js, dan fonts ke folder assets.
- buka Aplikasi Atom nya kemudian buat lah folder seperti gambar dibawah
- buka login.php dan isikan dengan script berikut,
- nah sekarang kita buat file index.php dan isi dengan script berikut.
Didalam file index.php terdapat fungsi pengkondisian if yang akan mengecek apakah user sudah login atau belum dengan
if ( isset($_SESSION['user_login']) && $_SESSION['user_login'] != '' ) {
- Pada Langkah selanjutnya saya akan membat fungsi cek login dengan membuat file check-login.php. disini saya menggunakan php mysqll prepare statement yang mana prepare statement ini diklaim cukup ampuh dalam menahan SQL injection dan kita akan menambahkan hash md5 untuk meningkatka keamanan password. berikut scriptnya:
- Langkah berikutnya fungsi check-login.php diatas tidak akan berfungsi sebelum ada perintah koneksi ke database. lhoh kenapa ?😯 karena dalam fungsi check-login.php kita perlu mencocokkan data user yang dimasukkan atau inputkan saat login dengan data yang berada didalam database dalam hal ini adalah ini user name dan password. Jadi kita perlu membuat file koneksi dengan menuliskan script berikut pada file config.php agar bisa berinteraksi dengan database.
- kalian buka localhost/phpmyadmin buat database baru dengan nama database yang dibutuhkan yaitu bootstrap
- setelah membuat database nya kita lanjutkan ke step berikutnya, buat file index.php didalam folder on-admin dan isi dengan script berikut,
- dapat kita lihat bersama bahwa dihalaman admin maupun member terdapat tombol logoutkan nah dilangkah ini saya akan membuat script logout. jangan lupa setelah menuliskan script jangan lupa disimpan yahhh agar tidak hilang ditelan bumii..😜
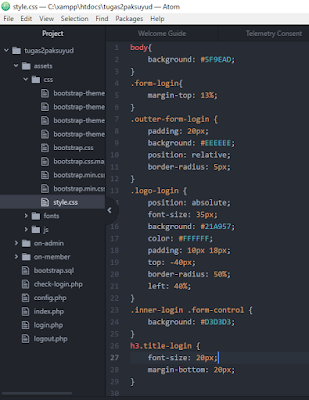
- Nah terakhir kita akan mengubah tampilan halaman login agar lebih bagus tanpa bahkan script css pada file style.css di assets/css dan tuliskan scriptnya,
Okelah demekian sekian dengan tutorial membuat from login menggunakan bootstrap.
Untuk user password
- Username : admin
- Passwordnya : admin
Sekian dan Terima kasih sebelumnya, semoga bermanfaat yah gengs 😊😊 !!